Catégories: Culture web, E-commerce : conseils et actus
Les tendances webdesign e-commerce 2017
Amis e-commerçants, nous allons aujourd’hui parler « webdesign ». Vous le savez sans doute, c’est un domaine qui évolue sans arrêt. Il est donc possible de dégager des tendances en fonction des années. Afin que vous ayez une idée de ce qui sera en vogue en 2017, nous vous proposons de découvrir l’infographie de Aims Interactive sur les grandes tendances du webdesign pour cette année.
♦ L’influence du mobile
On ne le répétera jamais assez, le mobile est la grande tendance de 2017 ! Il faut privilégier l’expérience mobile, et cela passe aussi par le webdesign ! Le responsive design est obligatoire car de plus en plus d’achats sont effectués via les smartphones ou les tablettes.
Si maintenant, nous vous disons « scroll Infini », ça vous parle ? Ce que les utilisateurs veulent, c’est gagner du temps ! Et pour cela, rien de mieux d’un chargement progressif des pages ! On oublie les fameux boutons « pages suivantes » et on passe au scrolling ! La Team Kiwik a déjà travaillé dessus et vous propose le module Scroll Infini Premium, compatible avec vos sites e-commerce PrestaShop.
Autre tendance de l’année le menu hamburger ! Vous ne voyez pas ce que c’est ? Prenez votre smartphone, allez sur Facebook, et regardez, en bas à droite, les trois petits traits horizontaux. C’est juste ça, un menu hamburger  Ce type de menus rend les interfaces plus simples, moins chargées, et permet donc d’épurer le webdesign.
Ce type de menus rend les interfaces plus simples, moins chargées, et permet donc d’épurer le webdesign.
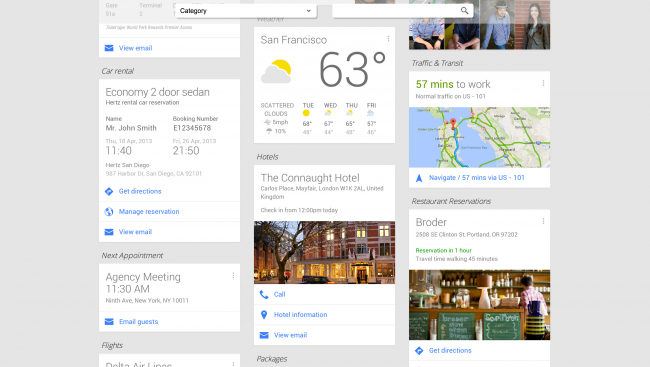
Sachez aussi que le « Material design » de Google a de beaux jours devant lui. Son influence se fait de plus en plus sentir, et cela va continuer avec l’utilisation des « cards ». Qu’est-ce que les « cards » ? Et bien ce sont simplement ces petits blocs servant de point d’entrée à des informations plus détaillées : photo, texte, lien…

Comme nous vous le disions, le mobile étant la grande tendance du moment, les sites s’adapteront de plus en plus à ce type d’écrans. Les pages occupent toute la largeur de l’écran et les call to action doivent être facilement accessibles, ils sont donc surdimensionnés. Vous pouvez retrouver la même idée avec les formulaires pour un remplissage des informations plus simple.
♦ Qu’en-est-il du design ?
Au niveau des couleurs de votre site e-commerce, sachez que la tendance est au coloré ! Fini la sobriété ! Les dégradés semblent être aussi de retour. Concernant les visuels pour votre site e-commerce, privilégiez les photos HD et créatives. Pourquoi ? Et bien si les photos occupent tout l’écran, il vaut mieux qu’elles soient de bonne qualité.
Continuons avec la typographie. Que choisir ? 2017 sera l’année des typos épurées et modernes ! Focalisez vous donc sur le sans serif et sur des polices de tailles assez importantes, pour que vos textes restent visibles.
Un site agréable à regarder est un site animé cette année ! N’hésitez pas à utiliser l’effet parallax, le survol créatif de liens, les GIF…
♦ Et le e-commerce alors ?
Nous voilà enfin arrivés au e-commerce ! Comme nous vous l’avions montré avec les tendances e-commerce 2017, les chatbots vont envahir petit à petit les boutiques en ligne. Ces robots vous aideront à mettre en place un accompagnement personnalisé pour vos clients et les aider dans leur navigation.
La livraison rapide en magasin va elle aussi continuer à se développer.
Nous terminons ces tendances webdesign par une triste nouvelle : la fin des sliders. Et oui, des études montrent qu’en réalité, très peu de visiteurs interagissent avec les slides. Elles alourdissent les pages et pour rester en accord avec le développement du scrolling, il faut que le chargement soit rapide, et donc pas freiné par les slides.
Vous avez maintenant toutes les clés pour faire de votre site e-commerce un site tendance en termes de webdesign  Que pensez-vous de ces tendances ?
Que pensez-vous de ces tendances ?

Infographie : Tendances webdesign e-commerce 2017
Source de l’image : Aims Interactive
Vous avez aimé cet article ? N’hésitez pas à le partager 







 Recevez nos news
Recevez nos news




 Le partage est une valeur forte à Kiwik :
Le partage est une valeur forte à Kiwik :