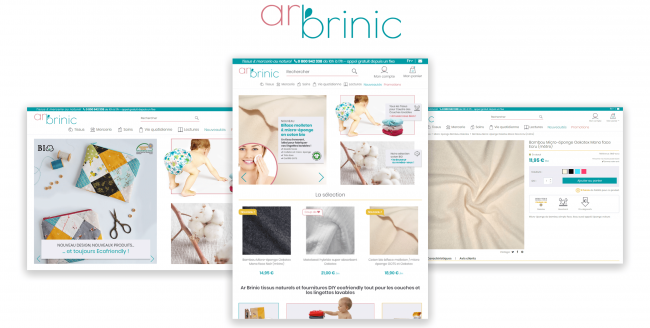
La réalisation du mois d’avril : Ar brinic
La Team Kiwik vous présente aujourd’hui sa référence du mois d’avril: Ar brinic. Lors de sa mise en production, nous vous en avons déjà parlé dans l’article précédent : Les spécificités du e-commerce B2B. Ar brinic est une mercerie en ligne qui propose de nombreux articles de couture. Cette société a fait appel au Studio-Kiwik pour une refonte graphique.







 Recevez nos news
Recevez nos news




 Le partage est une valeur forte à Kiwik :
Le partage est une valeur forte à Kiwik :