Catégories: Culture web
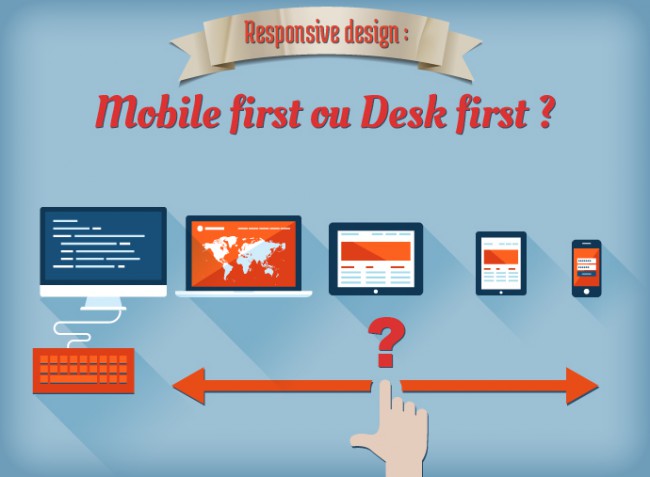
Responsive design traditionnel, mobile first, contenus fluides : que choisir pour son site ?

“Dégradation gracieuse”, “enrichissement progressif”… Des traductions presque poétiques qui évoquent deux notions désormais centrales dans la conception de site : le Responsive design ”traditionnel » et le “mobile first”, qui est aussi une méthode « responsive ». Derrière, se trouve aussi l’idée de contenus adaptatifs, voire “fluides”. De quoi s’agit-il précisément ?
Partout dans le monde, les usages numériques deviennent majoritairement multi-écrans et mobiles. De nombreux terminaux aux tailles d’écrans différentes sont apparus : Smartphones, tablettes, liseuses, ordinateurs hybrides, objets connectés… Autant de supports sont utilisés en contexte de mobilité comme en situation d’immobilité.
Autre évolution majeure, le mobile sera bientôt le premier moyen de se connecter, détrônant l’ordinateur de bureau. Pour un e-commerçant, comme pour tout gestionnaire de site, il faut donc prendre en compte le mobile, d’autant qu’une majorité d’utilisateurs est insatisfaite de son expérience d’achat mobile.
(Source et statistiques : https://blog.studio-kiwik.fr/m-commerce/)
Le mobile first, une méthode du responsive
Rassurez-vous, il existe une solution, encore nouvelle, mais que les professionnels maîtrisent bien : la conception de site en Responsive Design, avec ses deux méthodes distinctes : la “dégradation gracieuse”, ou “desk first”, de l’écran de bureau vers le mobile, et “l’enrichissement progressif”, ou “mobile first”, du petit écran vers le grand.
Jérémie Patonnier et Rudy Rigot, deux professionnels français du Web, auteurs du guide « Projet de Responsive Web Design » (Eyrolles, France, 2013), définissent le R.W.D : « Un site conçu selon ce principe est un site dont le design fonctionnel ou graphique change en fonction de la taille de l’écran sur lequel il est consulté (ou de la fenêtre du navigateur selon votre choix de conception). En français, la traduction « design réactif » serait plus juste… ».
C’est un américain, Ethan Marcotte, qui a créé ce concept innovant. Le Responsive web design repose sur trois techniques : des requêtes de média qui adaptent automatiquement l’interface à chaque écran ; des interfaces fluides, composées d’éléments dont les tailles sont exprimées en unités relatives ; des images flexibles, aux tailles prévues pour les différents écrans.
Les avantages du Responsive design sont d’éviter de développer plusieurs versions d’un site, donc une maintenance réduite, et côté utilisateurs, un contenu, une url et une expérience uniques. Deux inconvénients, cependant, un temps d’affichage des pages plus long et des coûts à la conception plus élevés qu’un projet classique (de 20 à 30%).
Alors, “dégradation gracieuse” ou “enrichissement progressif” ?
Le « mobile first », ou l’art de concevoir d’abord pour mobile, impose d’aller à l’essentiel. L’espace et la zone de travail étant restreints, il est donc nécessaire de n’afficher que les éléments réellement importants. Le site est donc complètement orienté sur l’expérience utilisateur, sans fioriture.
Le mobile first implique aussi de proposer des fonctionnalités « orientées mobiles », plus évoluées, en utilisant les périphériques internes des Smartphones et tablettes – appareil photo/vidéo, lancement d’appels, GPS intégré – puis d’enrichir progressivement le contenu pour l’adapter aux écrans des autres supports.
Très séduisant tout ça ! Il existe cependant des limites au « mobile first » par rapport au Responsive design traditionnel, et aujourd’hui, la team Kiwik n’a pas franchi le pas. Pourquoi ?
Il est en effet contraignant de concevoir un webdesign sur une taille d’écran limitée, d’autant que pour le développement, il n’existe pas réellement d’outils adaptés, de frameworks simples à utiliser.
Il manque aussi des retours des experts de l’expérience utilisateur sur l’implémentation technique. Des questions subsistent encore, par exemple, comment proposer des images plus grandes sur les autres supports ?
Enfin, PrestaShop, la plateforme utilisée par Kiwik, a mis de côté le « mobile first » et fait un choix technologique en intégrant totalement le Responsive design « traditionnel » dans sa version 1.6, sortie il y a quelques mois. Les thèmes de son interface publique, ainsi que celle de son administration, sont désormais responsive, grâce au framework Bootstrap.
Aujourd’hui, la team Kiwik pense que l’analyse de la cible visée par l’e-commerçant et l’usage des mobiles (tablettes, Smartphones) doit être placée au centre des débats. Nous avons aussi tendance à privilégier une approche globale, y compris en intégrant les contraintes techniques des CMS choisis.
Côté contenus textuels et visuels, le responsive implique de simplifier et hiérarchiser davantage ses informations. C’est l’idée simple d’un contenu qui s’adapte automatiquement au contenant. Une nouvelle approche qui nécessite de revoir en profondeur sa manière de concevoir.
Plus largement, toujours dans la logique du responsive design, une autre règle pourrait s’imposer à terme : tous les contenus devraient être accessibles et lisibles sur tous les écrans. C’est le concept de portabilité des contenus, ligne directrice du courant américain COPE, pour « Create Once, Publish Everywhere », « créer une fois, diffuser partout ».
Une “information liquide”, transférable sur tous supports
Des expressions inédites fleurissent ainsi sur le Web : fluidité des contenus, plasticité des interfaces, information liquide, web design flexible…Un seul contenu pour tous les supports, c’est un bouleversement éditorial, mais pourquoi produire des contenus adaptables et portables ?
Comme l’explique Karen McGrane, dans « Stratégie de contenu mobile » (Eyrolles, 2013, Collection A Book apart, n°8), de nouveaux terminaux arriveront, les techniques s’adapteront, mais faudra-t-il adapter à l’infini les contenus ? « En créant un contenu indépendant de la présentation et doté des métadonnées intelligentes, vous serez paré pour répondre aux attentes des toutes les futures plates-formes ».
Il s’agit désormais de concevoir des contenus pour l’ensemble de ces dispositifs, en gardant en tête une phrase de Brad Frost, un des fondateurs du courant « future-ready » : « Attendez-vous à ce que votre contenu se retrouve partout ». Avec les objets connectés, qui sont déjà une réalité, vos contenus pourraient ainsi bientôt être lus sur un frigidaire !
En complément, retrouvez la synthèse de lecture universitaire de Sébastien qui a participé à la rédaction de l’article






 Recevez nos news
Recevez nos news




 Le partage est une valeur forte à Kiwik :
Le partage est une valeur forte à Kiwik :