Catégories: E-commerce : conseils et actus
E-commerce 2015 : et si on parlait webdesign ?
Le webdesign est aujourd’hui essentiel dans la conception d’un site e-commerce. Les goûts et les couleurs ne se discutent pas…mais l’interaction, l’organisation, l’arborescence et la navigation dans un site web sont des éléments obligatoires à prendre en compte quand on se lance dans l’e-commerce.
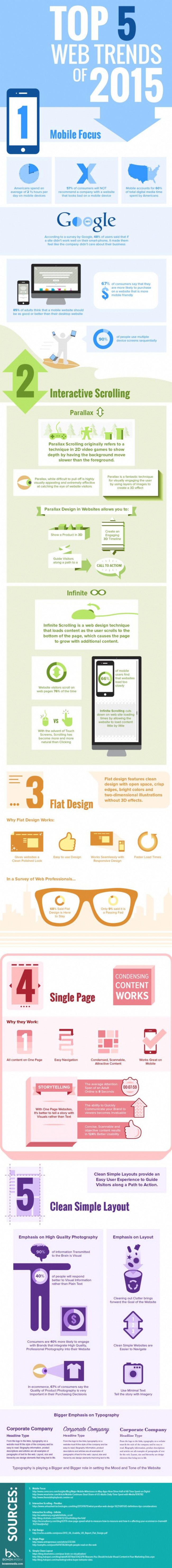
En complément de cet article, nous vous présentons l’infographie de l’agence Bowen media qui nous dévoile le top 5 des tendances du webdesign en 2015.
1.Le webdesign se veut mobile
Aujourd’hui, les consommateurs sont de plus en plus mobiles et les prévisions de croissance vont dans ce sens. En france, on s’attend à une forte croissance des dépenses en e-commerce via les smartphones et les tablettes.
C’est le responsive design qui va répondre à cette tendance mobile. Chacun veut satisfaire les besoins de ces clients et adapter son site e-commerce à chacun des devices serait l’un des objectifs principaux de beaucoup d’e-commerçants. Le responsive design améliore le référencement et l’expérience utilisateur.
Et les chiffres de l’étude américaine nous démontre l’impact du responsive :
> 57% des consommateurs ne recommandent pas une entreprise si son site internet n’est pas adapté au mobile.
> 67% des consommateurs sont plus susceptibles d’acheter sur un site e-commerce mobile friendly.
2.L’infini scroll ne s’arrête plus.
Avec l’avènement du mobile et des écrans tactiles, scroller est devenu presque plus naturel que de cliquer (surtout sur les réseaux sociaux). Mais dans l’e-commerce cette tendance se développe aussi. Cette technique qui permet de faire défiler des produits sur une seule et même page séduit les internautes. L’intérêt est de simplifier l’accès au produit et d’optimiser la navigation de l’internaute en la rendant plus fluide. On apprend même que le scroll améliorerait les conversions.
3.Le flat design, l’art et la manière d’optimiser la lisibilité.
Le flat design est un terme utilisé pour minimaliser le design d’un site. L’objectif de cette tendance est de construire un site épuré tout en mettant en avant les éléments importants comme ceux de réassurances par exemple (livraison,paiements,provenance des produits…)
En e-commerce, le flat design va aussi simplifier l’expérience utilisateur, l’internaute va pouvoir repérer facilement ce qu’il recherche et atteindra plus rapidement son objectif.
4.Le single page offre une expérience utilisateur différente.
Un site en single page est construit comme son nom l’indique sur une seule page web. Malgré que cette technique soit souvent critiquée à cause de son faible impact sur le SEO, elle intrigue toujours et est souvent utilisée de façon très créative. Elle colle totalement à la tendance du storytelling. Difficile d’appliquer cette technique pour un site e-commerce.
5.Texte VS image : qui gagnera le duel ?
Les sites e-commerce sont de plus en plus visuels. On ne raconte plus des histoires avec des mots mais avec des images…et ça plaît ! 40% des internautes sont plus sensibles à l’information visuelle plutôt qu’au texte brut.
L’attractivité d’un site est également accentuée par des visuels simples et de plus en plus grands.
On voit aussi que la qualité des images en e-commerce est d’autant plus importante qu’elle va influencer l’acte d’achat :
> 67% des consommateurs interrogés affirment que la qualité des photos produits joue un rôle important dans leurs décisions d’achats.
Pour conclure, libre à chacun de se renouveler en fonction des tendances design mais le webdesign évolue aussi en fonction des tendances utilisateurs. L’UX (User eXperience ou expérience utilisateur) prend alors tout son sens, il faut prendre aussi en compte le comportement des internautes et construire son site en fonction de sa cible client.



![M-Commerce : 88% des clients insatisfaits par leur expérience d’achat ! [Infographie]](https://blog.studio-kiwik.fr/wp-content/uploads/2013/07/infographie-m-commerce-150x150.png)



 Recevez nos news
Recevez nos news




 Le partage est une valeur forte à Kiwik :
Le partage est une valeur forte à Kiwik :