Catégories: E-commerce : conseils et actus
Ces 8 éléments du monde du design web sont en train d’évoluer… découvrez pourquoi !

Vous connaissez sans doute l’expression : c’est dans les vieux pots qu’on fait les meilleures soupes ? Et bien sur le web, et coté design, il faut bien avouer que les pots ont tendance à prendre de l’âge bien rapidement ! 😉
Le design web connaît des modes, des tendances portées par l’évolution des supports (les appareils mobiles par exemple), de grandes “mises à jour” techniques (HTML5, CSS3) ou bien encore des tendances portées par des acteurs importants du secteur.
Même si certaines valeurs sûres traversent les âges (kof kof… bon, d’accord, la discipline est quand même très jeune à l’échelle du design traditionnel), c’est un territoire changeant qui est animé par une évolution perpétuelle.
Lors de notre veille, nous avons récemment pu dénicher un article sympathique sur UX Mag qui énumérait 8 éléments de design qui sont entrain d’évoluer et à qui UX Mag propose de dire au-revoir (Source : Goodbye to 8 Design Elements Whose Time has Come).
Avec la team, on souhaitait pouvoir les partager avec vous car cet article nous a inspiré, même si nous pensons que certains éléments sont à nuancer. 🙂
Néanmoins, il est intéressant de pouvoir se positionner en observateur des tendances afin de réfléchir sur les évolutions en cours et sur comment en tirer partie pour optimiser sa boutique en ligne.
Alors, préparez-vous ! Voici la sélection de 8 éléments du monde du design web qui sont en train de fortement évoluer… découvrez pourquoi ! ^^
1) Le menu déroulant
Il s’agit de l’un des éléments graphiques les plus stratégiques qu’ait connu Internet.
Présent depuis la nuit des temps (enfin presque), les listes déroulantes représentent une véritable référence en matière de navigation.
Enfin, ça : c’était avant…
En effet, nous assistons à une montée en puissance de l’utilisation d’interfaces comme les mobiles ou les tablettes.
Le menu déroulant, et surtout le fait qu’un menu se déploie au moment d’un “survol”, ne s’avère clairement pas adapté à ce type d’interfaces (et oui, le “survol” n’existe pas sur tablette ou smartphone).
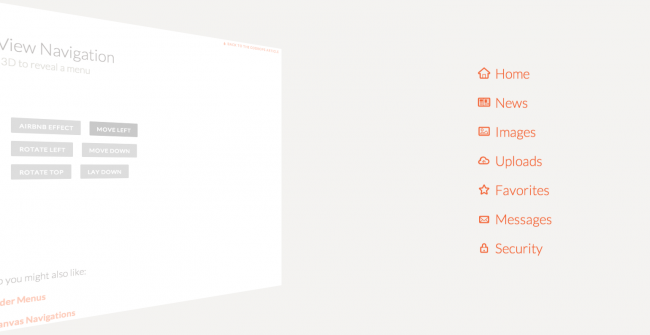
Le système du menu déroulant est donc entrain d’évoluer vers des menus qui déploient avec un “clic”, et non simplement un “survol”.
Que pensez-vous d’un exemple comme celui-ci : Exemple (il faut cliquer sur “Show Menu” pour afficher le menu de navigation) ?

Sympa, non ? Bon, un peu extrême… c’est vrai.
Néanmoins, alors que les principaux frameworks de design (comme Bootstrap dans sa V3 par exemple) s’orientent de plus en plus vers la tendance du “mobile first”, il ne faut pas oublier que la navigation avec ordinateur reste largement majoritaire (70% aux US par exemple).
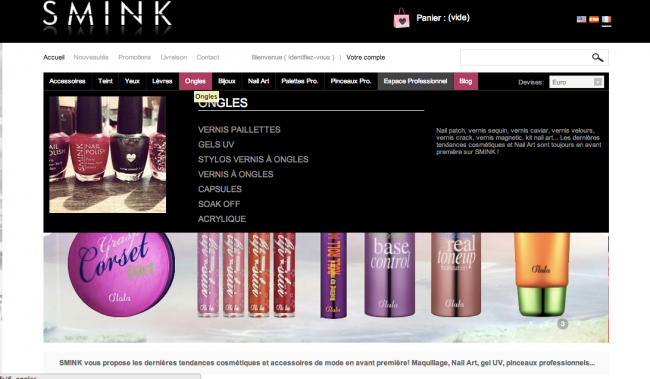
De notre coté, pour ce qui concerne le e-commerce, la tendance du “menu riche” a de son coté su apporter de véritables leviers pour l’optimisation de la navigation sur les boutiques en ligne.

Alors, menu déroulant ou pas déroulant ?
Sur une interface de type ordinateur, nous pensons que s’affranchir du menu déroulant n’est clairement pas la solution, d’autant plus pour un site e-commerce quand on peut voir ce que la “mise en place” d’un menu riche peut apporter.
Pour autant, il est clair qu’il vaut mieux prévoir “à l’avance” comment le menu va pouvoir être transposé en termes d’usage avec une navigation mobile ou tablette… car avec ces interfaces, un menu déroulant ou “riche” doit obligatoirement être adapté.
2) Le carrousel
Deuxième élément en train d’évoluer en ce moment : le carrousel.
Un carrousel est un élément visuel généralement en pleine largeur du site, présentant plusieurs éléments un à un avec une animation entre chaque.

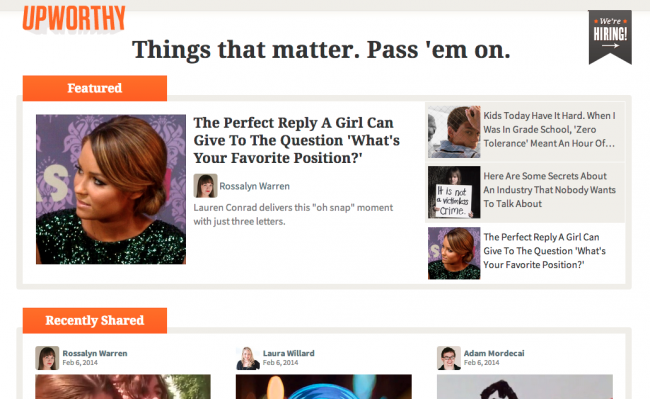
Bref, le carrousel est aujourd’hui entrain d’évoluer et d’être remplacé de plus en plus par un système de “mosaïque de contenus”.
Cela facilite la navigation et permet de présenter plus d’opportunités de navigation au dessus de la ligne de flottaison en un seul coup d’oeil.
Ce qui est plutôt une bonne nouvelle.

Encore une fois, c’est le fort développement des interfaces tablettes et mobiles qui pousse cette évolution.
En effet, vous avez déjà essayez d’utiliser un carrousel depuis une tablette ou un smartphone ?
C’est frustrant hein ? ^^
Voilà, tout cela pour dire que la tendance qui voulait qu’un site dispose ABSOLUMENT d’un carrousel “pour faire joli” est de plus en plus en train d’évoluer avec des mises en avant de type mosaïque ou « galerie-like » pour faciliter la visibilité et l’accès au contenu.
Il s’agit d’une évolution intéressante, et qui peut en effet avoir des impacts positifs sur l’optimisation de la navigation en e-commerce.
3) Le skeuomorphisme
Derrière ce nom barbare se trouve un concept plutôt simple à comprendre.
Le skeuomorphisme consiste à appliquer sur un élément graphique des caractéristiques appartenant à un objet “réel” similaire.
Ainsi, pour matérialiser graphiquement un téléphone, on utilisera les caractéristiques visuelles d’un téléphone réel, puis on les appliquera sur notre élément graphique : touches de numérotation, combiné, pourquoi pas un fil… etc.
Ce concept a notamment été très utilisé par Apple jusqu’à récemment.

(Hmmm…. Ca ressemble à un carnet pour inscrire ses contacts, ça doit donc être un carnet pour inscrire ses contacts. ^^)
C’est une tendance qui est en perte de vitesse face à la tendance du « flat design » soutenu par la concurrence et par tout un courant actuel.
Le design doit servir la fonction… et non forcément s’inspirer de l’équivalent de celle-ci dans le monde réel.
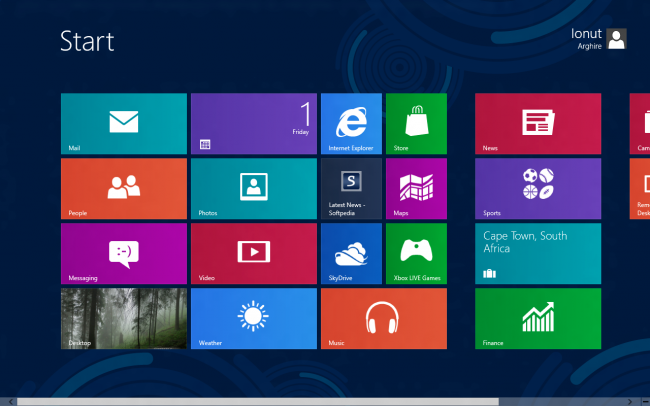
Google a commencé à promouvoir le flat avec Android, Microsoft a ensuite suivi avec Windows et son interface “Metro”.

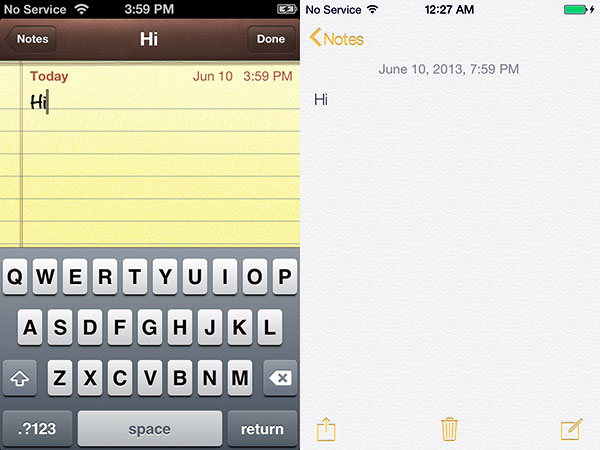
Le plus grand porte-drapeau du skeuomorphisme, Apple, a définitivement signé la fin de cette tendance avec l’IOS 7 et sa nouvelle orientation « flat design ».

(Avant… après.)
Bref, le skeuomorphisme n’est pas encore mort, mais la tendance actuelle penche vraiment vers des interfaces épurées et “flat”.
Affaire à suivre… ^^
4) Flash
Les référenceurs et les fans de la marque à la pomme ont de quoi se réjouir. ^^
Et pour les autres qui ne connaîtraient pas : Flash, c’est (le mal… désolé… vieux réflexe) une technologie qui permet de facilement créer des animations.
Nous avons vu qu’en ce qui concerne le « flat design », Apple avait traîné les pieds pour évoluer. En ce qui concerne Flash, c’est tout l’inverse qui s’est produit.
La firme à la pomme a précipité cette technologie vers sa fin en décidant de ne pas la prendre en charge sur ses supports tels que l’iPhone et l’iPad.
Dès lors, un grand nombre d’annonceurs, d’administrateurs et de développeurs se sont tournés vers la technologie « HTML 5 ».
Il semble qu’Adobe ait décidé d’assurer la relève avec « Edge ».
En attendant, difficile aujourd’hui de trouver des sites majeurs s’appuyant sur de nombreux composants Flash, et c’est assez compréhensible du point de vue du design web : compatibilité avec les iPhones et iPad limitée, grosse faiblesse en référencement naturel (Google ne comprend pas le Flash), etc… Bref, c’est une technologie qui avait du plomb dans l’aile, et la tendance n’est pas prête de s’inverser.
5) Les pages html statiques
Bien qu’elles soient toujours présentes, les pages html statiques sont devenues il y a déjà quelque temps de véritables dinosaures du web toujours plus menacés par la pluie de (météorites) technologies et concepts toujours plus innovants qui s’abat sur le web.
On parle d’APPification du web, les sites deviennent des applications à part entière comme Facebook, Google Apps, etc.
Cela a commencé avec l’essort des CMS (Gestionnaires de contenus web, comme Prestashop que nous maîtrisons particulièrement par exemple) et cela continue aujourd’hui avec des technologies de plus en plus accessibles comme Symfony, Ruby on Rails ou bien encore Zend Framework qui facilitent grandement la tâche des développeurs dans la création d’applications web.
Le web évolue, et le statique cède au fur et à mesure sa place aux applications !
6) L’hébergement mutualisé
Nous avons eu l’occasion de vous dire ce que nous pensons de l’hébergement mutualisé à l’occasion de notre article sur l’hébergement pour les sites e-commerce.
Il ne s’agit pas vraiment d’un élément de design, mais après tout… on peut le considérer un peu comme un sujet périphérique quand on voit combien l’hébergement et sa qualité peut impacter l’expérience utilisateur.
Et, bien que l’on ne puisse pas parler de disparition totale, l’hébergement mutualisé est clairement en voie de déclin.
L’accès des solutions d’hébergement dédié virtuel ou physique, et aussi les solutions cloud de type IaaS (Infrastructure as a Service – comme Amazon Web Services) ou PaaS (Platform as a Service) sont en train d’avoir raison de ce mode d’hébergement.
En effet, qui voudrait désormais partager son serveur avec une personne qu’elle ne voit pas, créant ainsi des goulots d’étranglement qu’on ne peut pas résoudre et qui impactent l’expérience de tous les utilisateurs ? Pas nous… ^^
7) Les sites « m. »
Jusqu’à l’adoption du « responsive design », il n’y avait qu’une seule bonne façon de fournir du contenu aux utilisateurs qui visitent des sites sur une tablette ou un appareil mobile : analyser la requête du navigateur, vérifier la technologie du navigateur, et rediriger vers une version mobile “m.monsite.fr” du même site.
Néanmoins, les problématiques liées à cette solution se sont avérées nombreuses et coûteuses.
En effet, qui veut supporter les coûts de deux plate-formes et de deux développements spécifiques quand, en s’y prenant suffisamment tôt dans le projet, on peut développer un design qui va pouvoir garantir une expérience utilisateur cohérente et optimale quelque soit le support utilisé pour naviguer sur le site ?
Allez, vive le “responsive” et adieu aux sites “m.” !
Bon, si votre design de base n’est pas Responsive, ou bien si vous avez des besoins très spécifiques pour la navigation mobile, pouvoir se replier sur un design spécifique pour l’affichage sur mobiles peut être pertinent… mais d’un point de vue général, mieux vaut travailler en cohérence de design dès le début du projet.
8) Internet explorer 6, 7, 8… 9 !
La pression exercée par les géants du web n’y est pas pour rien, mais Microsoft est aujourd’hui obligé, si il ne veut pas continuer de perdre des parts de marché dans le monde des navigateurs, de désavouer et faire évoluer ses versions d’Internet Explorer plus vite les unes que les autres.
Nous en sommes déjà à IE11 !
Pour illustrer ce propos, rien de mieux que de citer Google affirmant, en Novembre 2013, qu’il allait cesser le support IE9 pour Google Apps par exemple.
Voilà qui a le mérite d’être clair non ?
Bon, il faut bien avouer que nous ne sommes pas prêts de voir Internet Explorer 9 complètement quitter la scène des navigateurs web… mais bon : la retrocompatibilité Internet Explorer, c’est clairement le cauchemar du designer web. ^^ Donc le plus tôt le mieux…
Voilà ! Que pensez-vous de ces différents éléments ? Comment voyez-vous ces différentes évolutions ? Cela ouvre des perspectives intéressantes pour le design des sites e-commerce, non ?





![M-Commerce : 88% des clients insatisfaits par leur expérience d’achat ! [Infographie]](https://blog.studio-kiwik.fr/wp-content/uploads/2013/07/infographie-m-commerce-150x150.png)
 Recevez nos news
Recevez nos news




 Le partage est une valeur forte à Kiwik :
Le partage est une valeur forte à Kiwik :